目次
はじめに
グラデーションとは複数の色を滑らかにブレンドしたものです。ここではIllustratorでの線形グラデーションの作り方を解説していきます。
※この記事はIllustratorの初心者の方を対象としています。
線形グラデーションはある一点から一点へ直線的に作成されるグラデーションです。直線的な色の変化なのでとても分かりやすく一般的なグラデーションといえます。
ツール・パネルの表示の仕方と各部名称
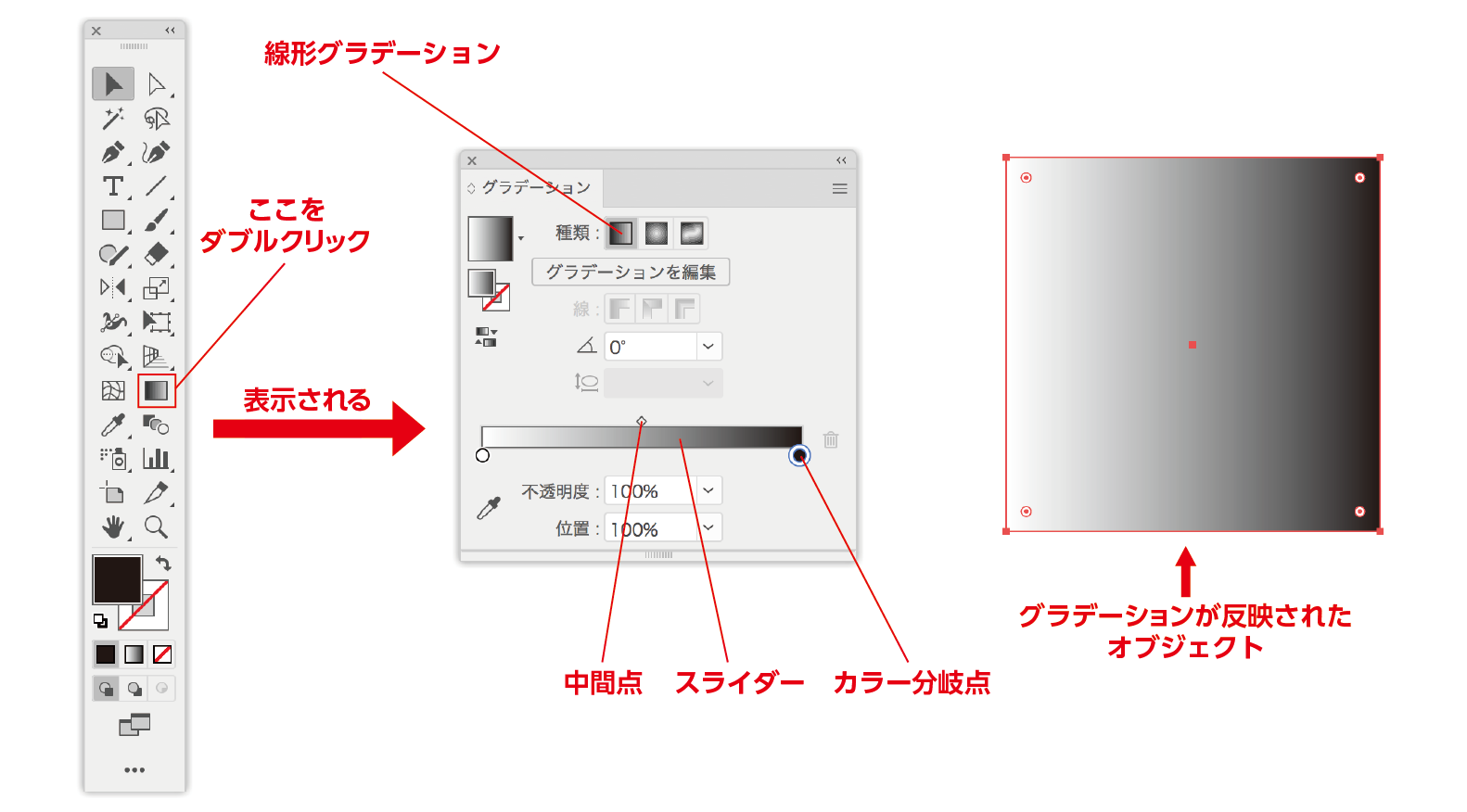
まず、グラデーションツールをダブルクリックしてグラデーションパネルを表示します。
はい、グラデーションパネルが表示されました。ついでにここで各部分の名称も覚えてしまいましょう。
表示したばかりのデフォルトの状態では白から黒へのグラデーションになっているのが分かると思います。ここの色を変えることで様々なグラデーションができるわけです。
グラデーションの色を変える
それでは実際にグラデーションの色を変更してみましょう。
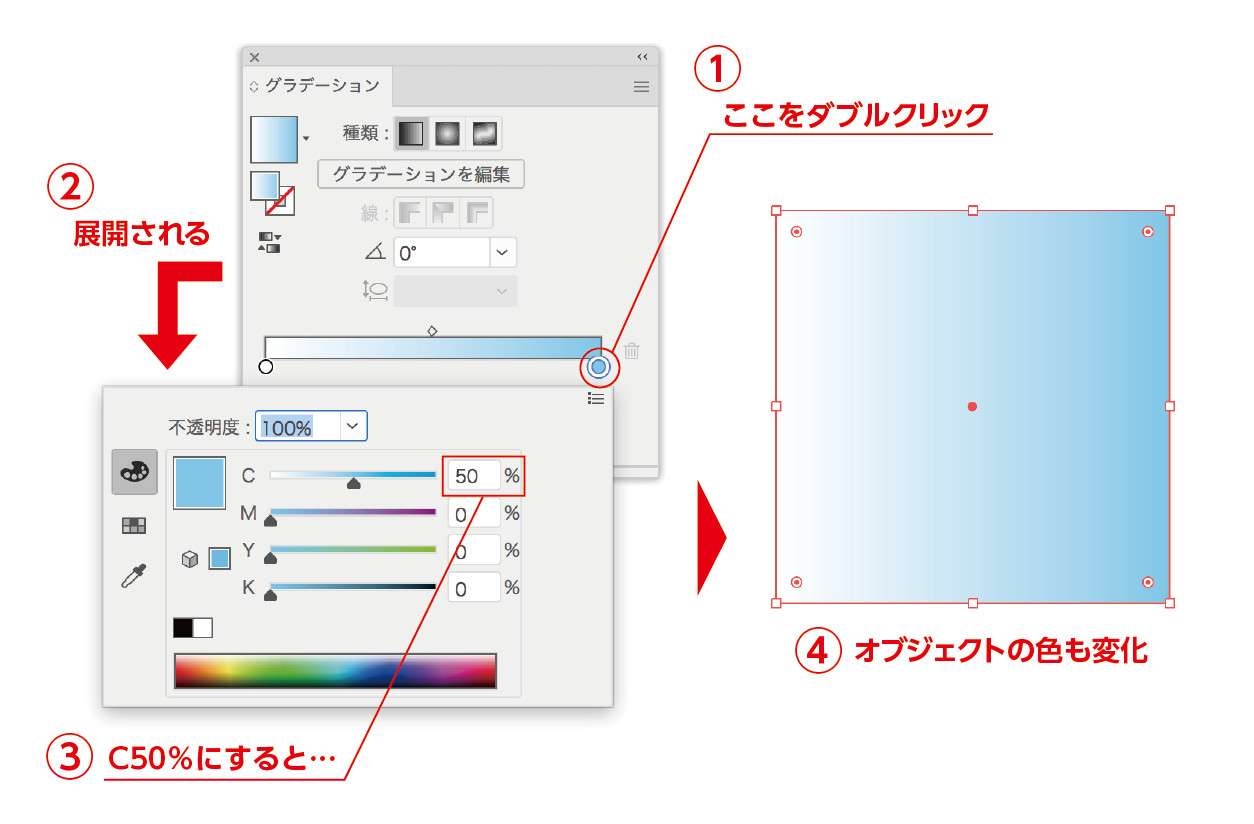
黒(K100%)になっていたカラー分岐点をダブルクリック(1)するとカラーパネルが展開(2)します。K100%だった分岐点をC50%に(3)してみます。するとオブジェクトにグラデーションが反映(4)されました。
色の位置を変更する
次に、色の「位置」を変更してみます。
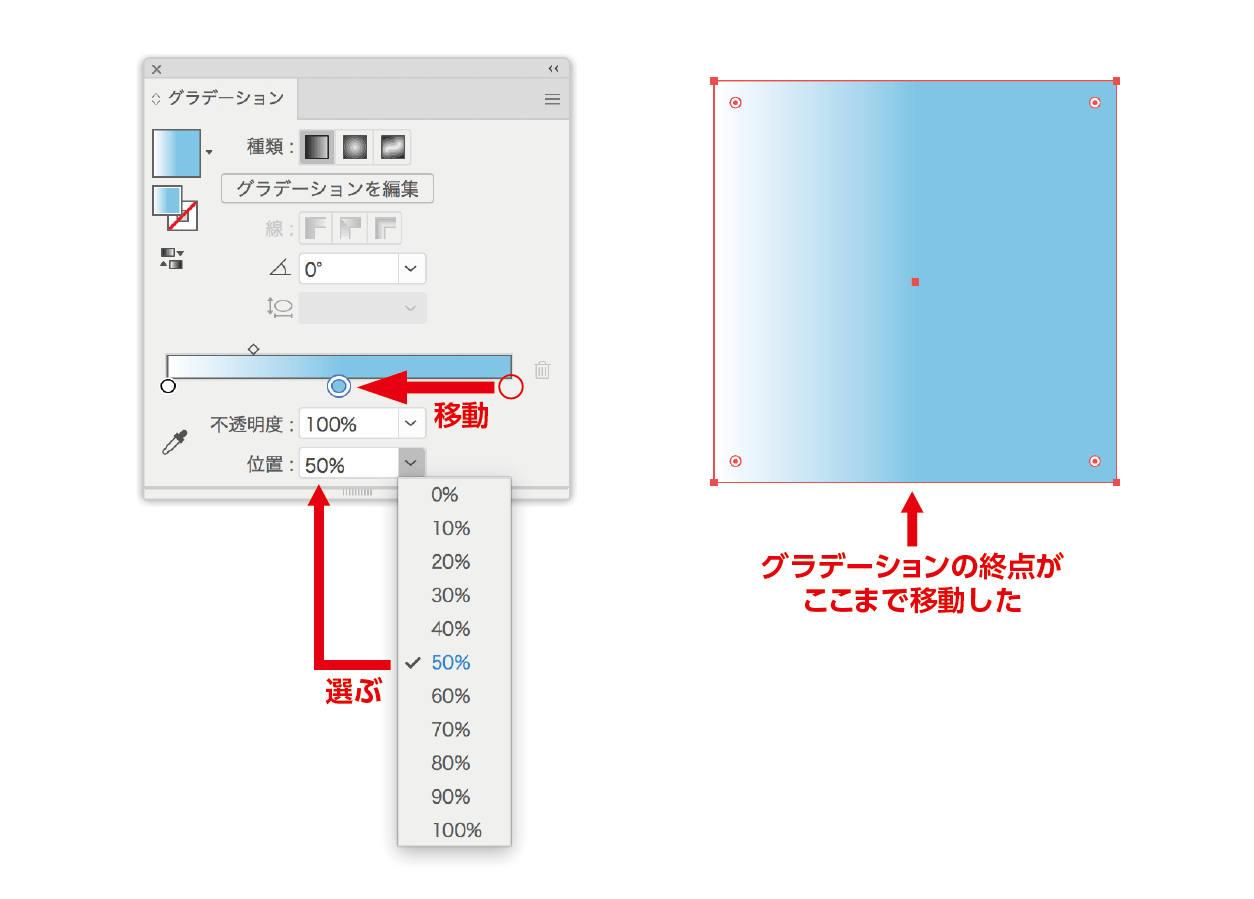
C50%のカラー分岐点を左(位置50%)に移動してみると、オブジェクトのグラデーションの終点(この場合は色の一番濃い部分)が左に移動しました。
色を追加する
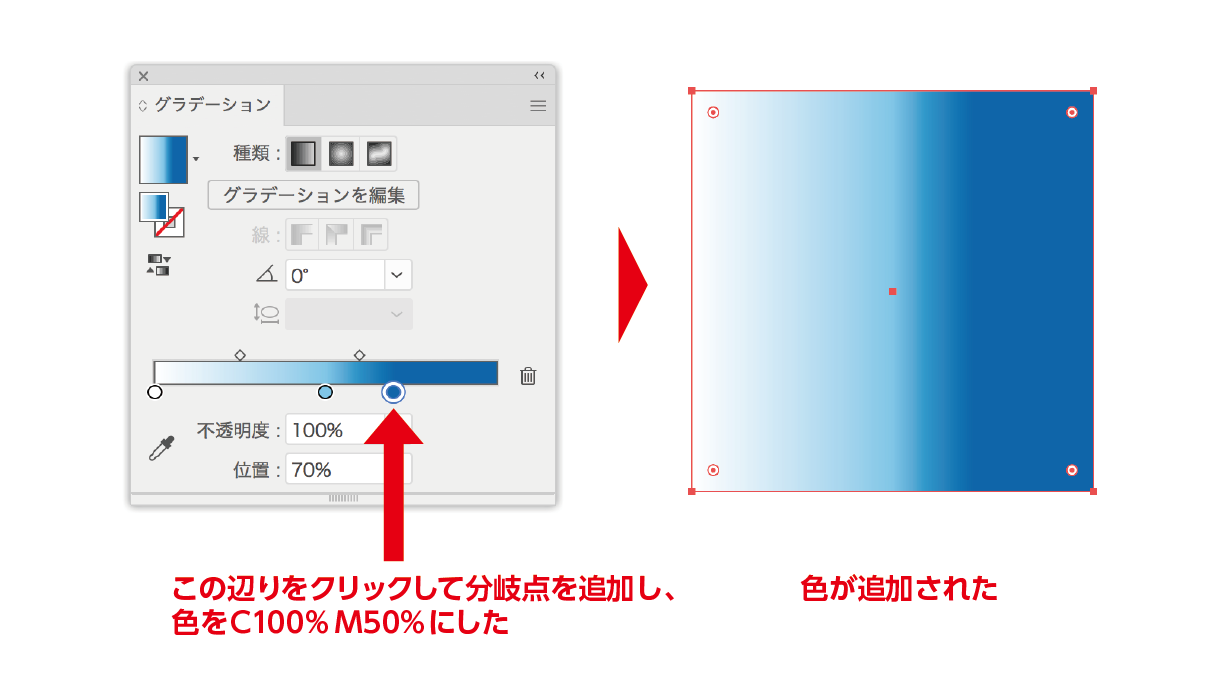
色を追加したい場合は、スライダーの任意の点をクリックすることでカラー分岐点を追加することができます。上の画像では、C50%のカラー分岐点の右側にC100%M50%のカラー分岐点を1つ追加しました。
逆に色を減らしたい場合は、減らしたいカラー分岐点をドラック&ドロップでスライダーの外に出してしまえば削除することができます。
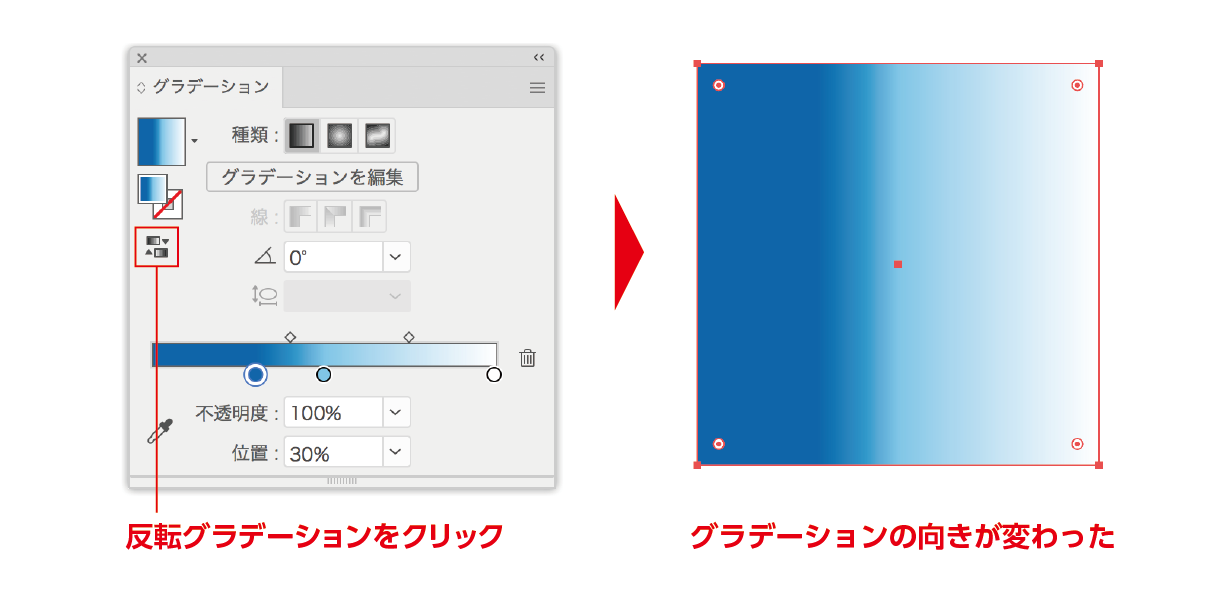
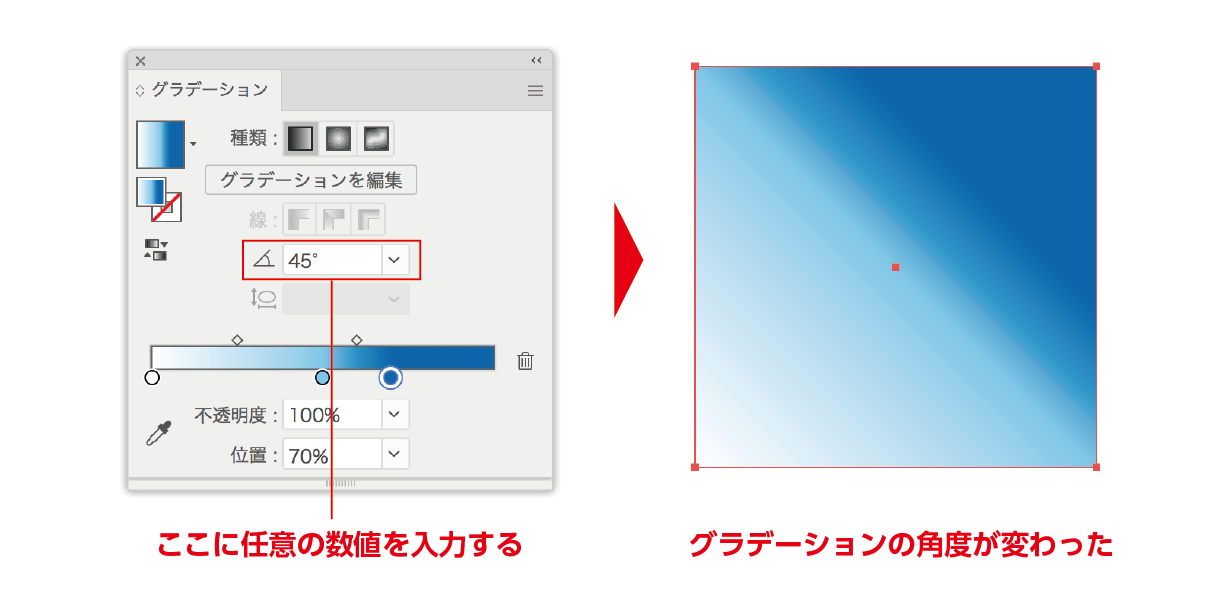
グラデーションの向き・角度を変える
次に、グラデーションの向きや角度を変えてみましょう。グラデーションの向きを変える場合は反転グラデーションをクリックするだけで簡単に向きを変えることができます。 角度を変える場合はグラデーションパネルの角度に数値を入力することで、グラデーションの角度や向きを変えることが出来ます。
角度を変える場合はグラデーションパネルの角度に数値を入力することで、グラデーションの角度や向きを変えることが出来ます。
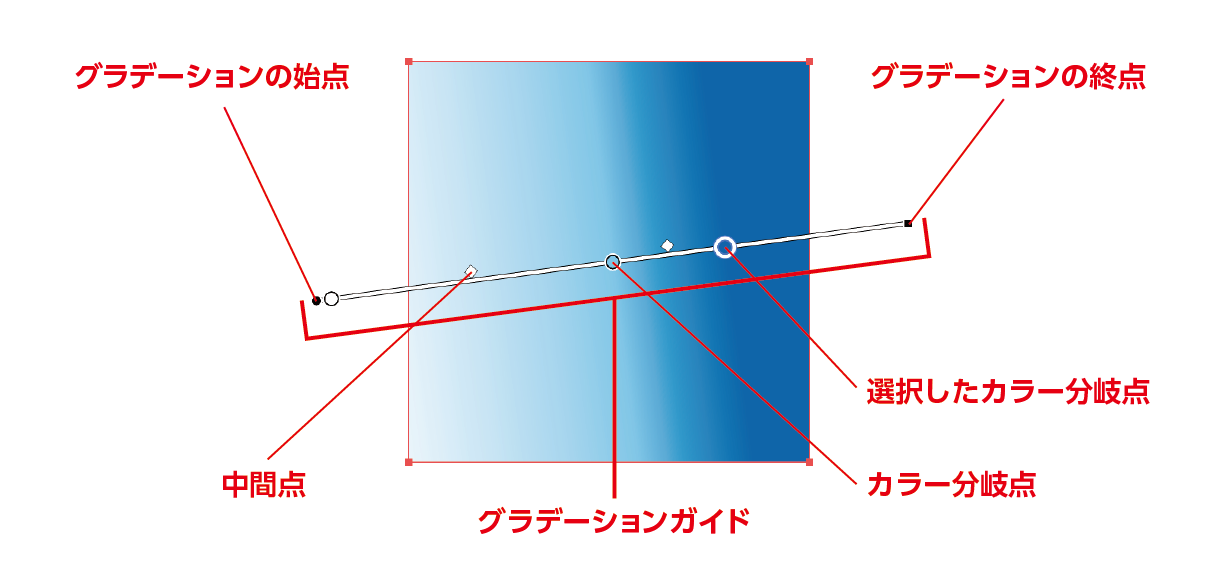
グラデーションガイドで直感的に編集する
グラデーションを適用したいオブジェクトを選択したままグラデーションツールをクリックすると、グラデーションガイドが表示されます。グラデーションガイドはグラデーションパネルと同じ編集作業ができますが、より直感的に行うことができます。下の図のように、グラデーションの始点や終点をオブジェクトの外側に設定することもできるので、より自由度の高い編集が可能です。直感的に自由度の高い編集が可能ではあるのですが、その分難易度も若干あがります。特に、「以前作ったものと同じグラデーションを再現する」などは、数値なりを完全に控えておかない限り非常に困難な作業になってしまいます。
まとめ
線形グラデーションは基本的で単純なグラデーションですが、色の種類や変化の幅、角度などを変えることで色々な表情のグラデーションを表現することができます。みなさんも色々試して、自分なりの素敵な表現方法を探してみてください。